
Scan and Compare Products
Book jacket design for Tomas Cizek's The Ruse

MY ROLE
I led the re-design of ‘Scan and Compare Products’ between Jan and June in 2018. (Research, Strategy & Vision, ideating, wireframing, prototyping, visuals design, validation, and analyzing).
I worked with UX designer, PM, three iOS & Android dev’s, QA, researcher, and UX copy writer.
Responsible for End to End customer experience of interactions between customers and organization. I designed up and presented works to gain buy‐in from executives, senior stakeholders, Store operation team, and many other Best Buy department teams throughout the project lifecycle. Launched on June. 5th 2018 (iOS & Android)

BACKGROUND
When our customer have to choose among many alternatives in-store, it’s hard to compare the pros and cons of each individual alternative with fact tags or without Blue shirt help.
As a result they engage in non-compensatory decision making. We want our mobile app to help customer to understand product benefits to make the best possible decision while they are in-Best Buy stores.
RESEARCH & PROBLEMS
GETTING ALL THE INFORMATIONS
1. Why customers go to Best Buy store?
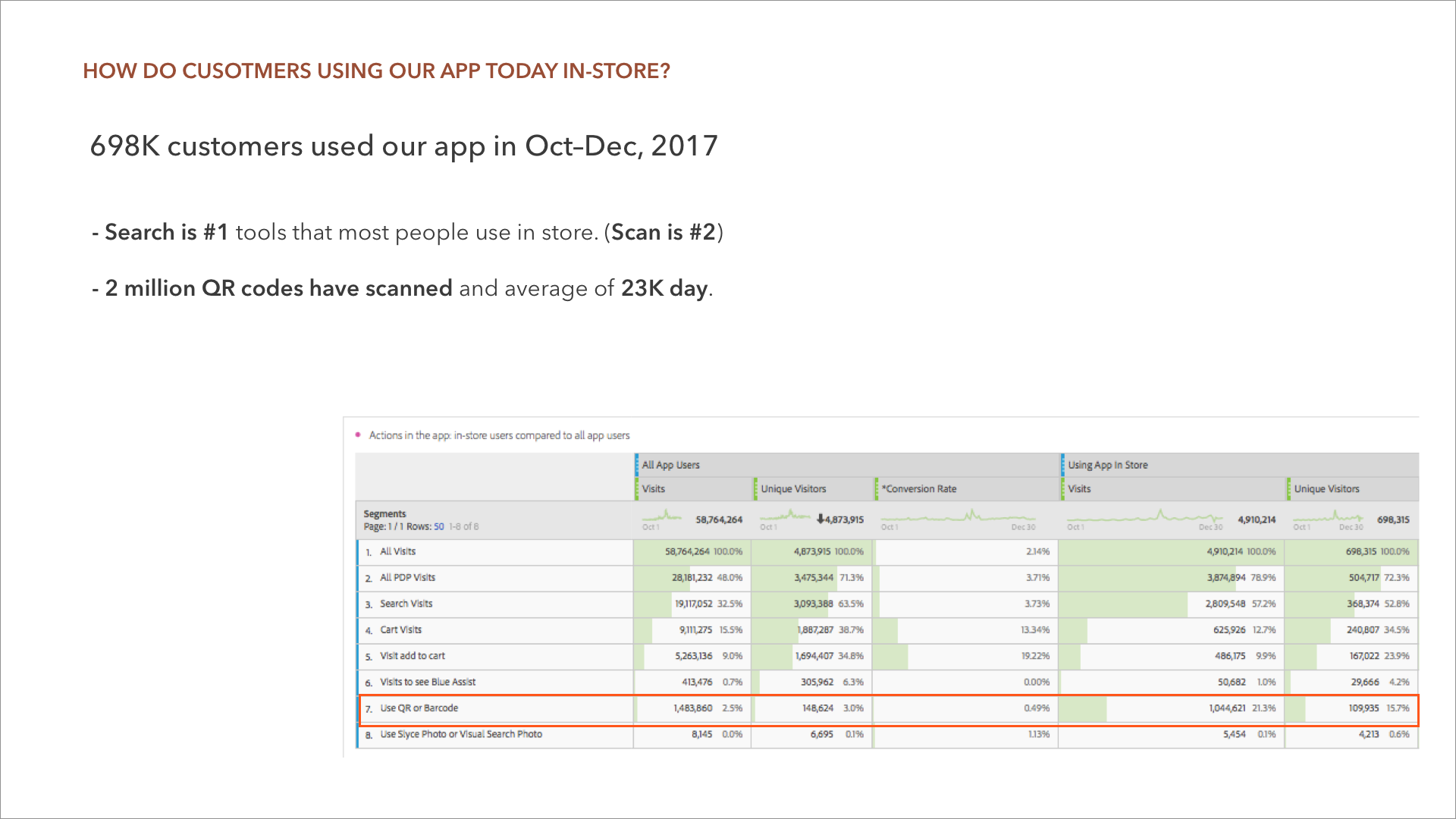
2.What features people most use in-store?
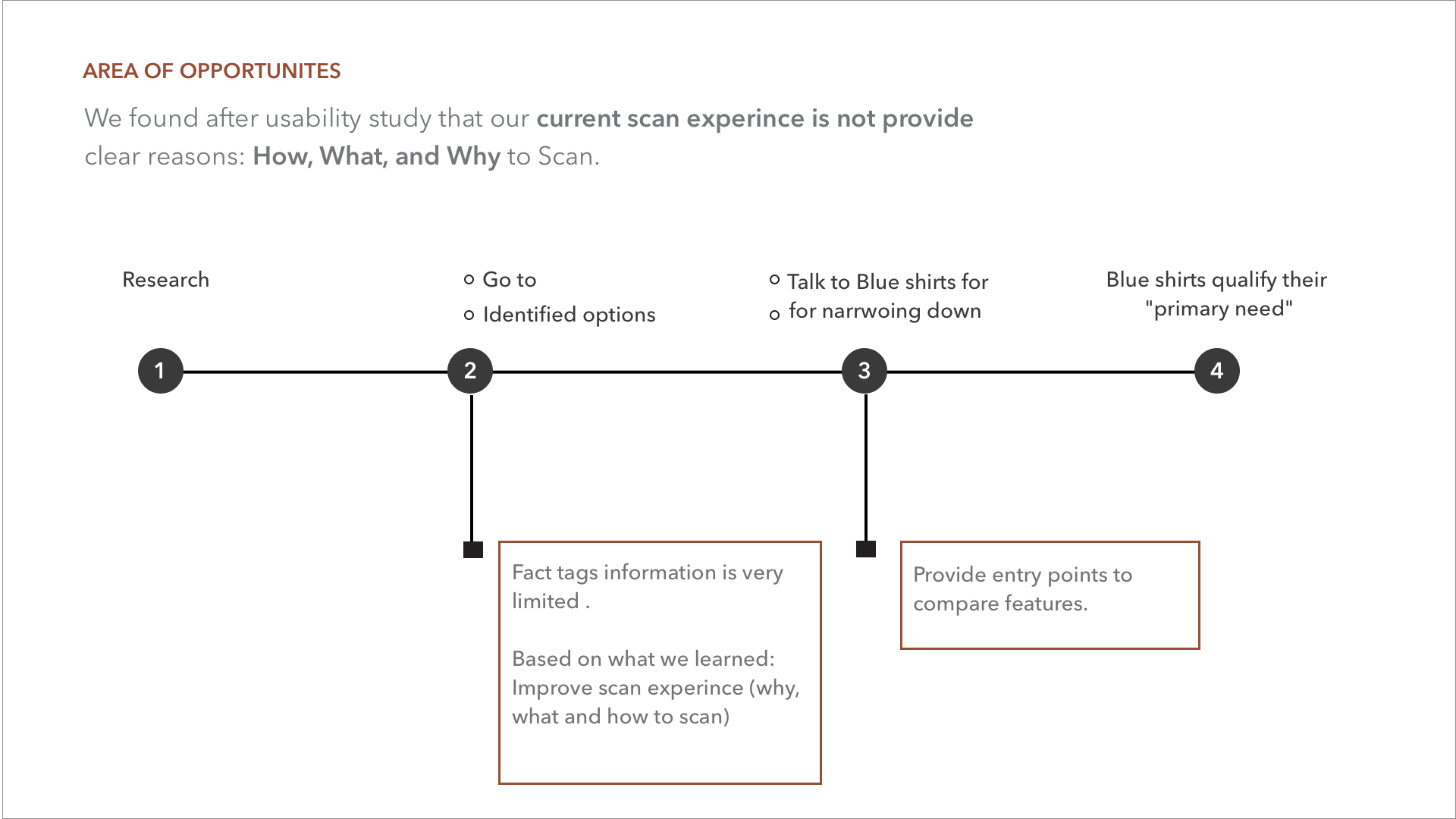
3. What is our customer journey when narrow down options?
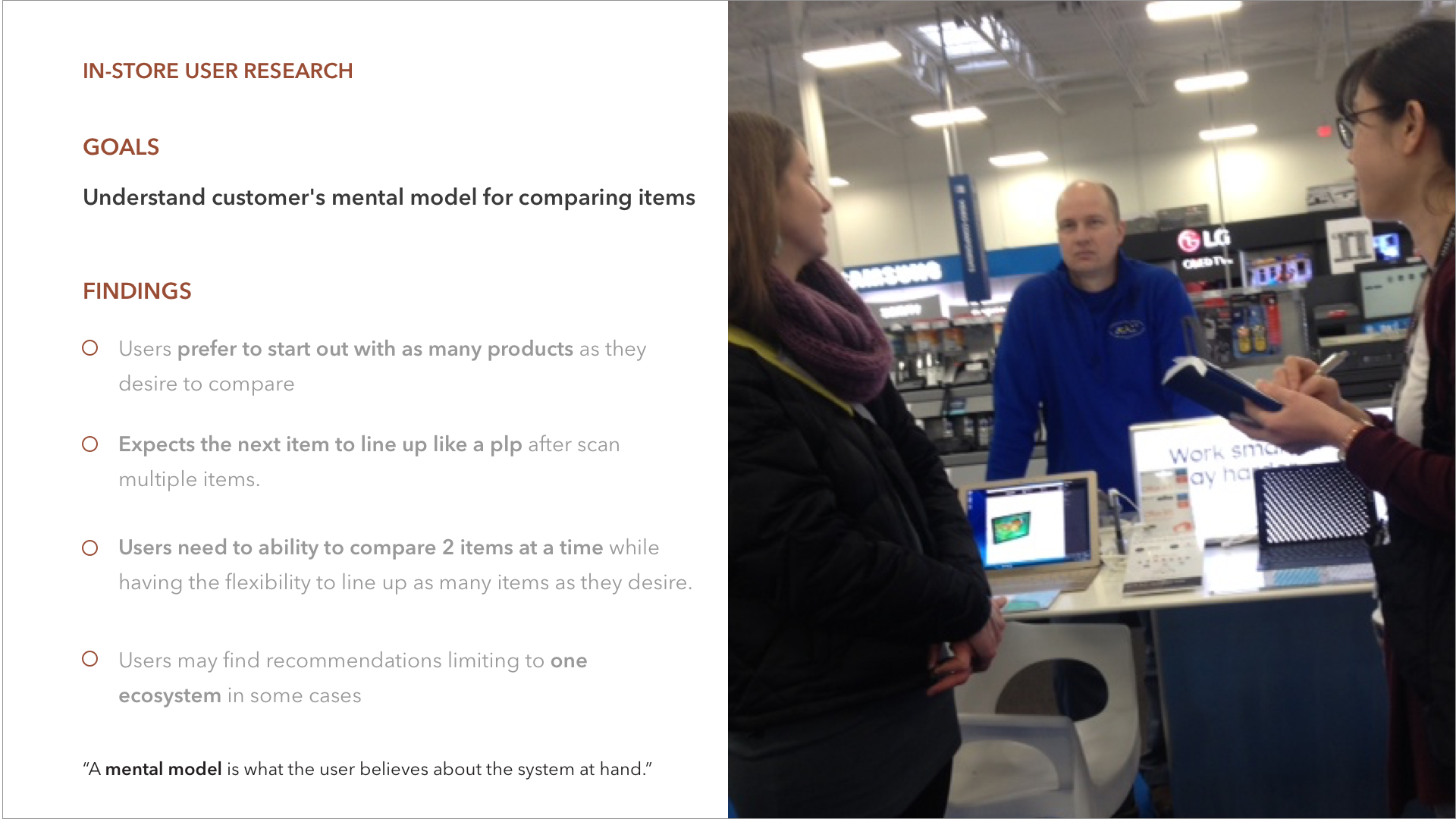
4. What is customer's mental model for comparing items?





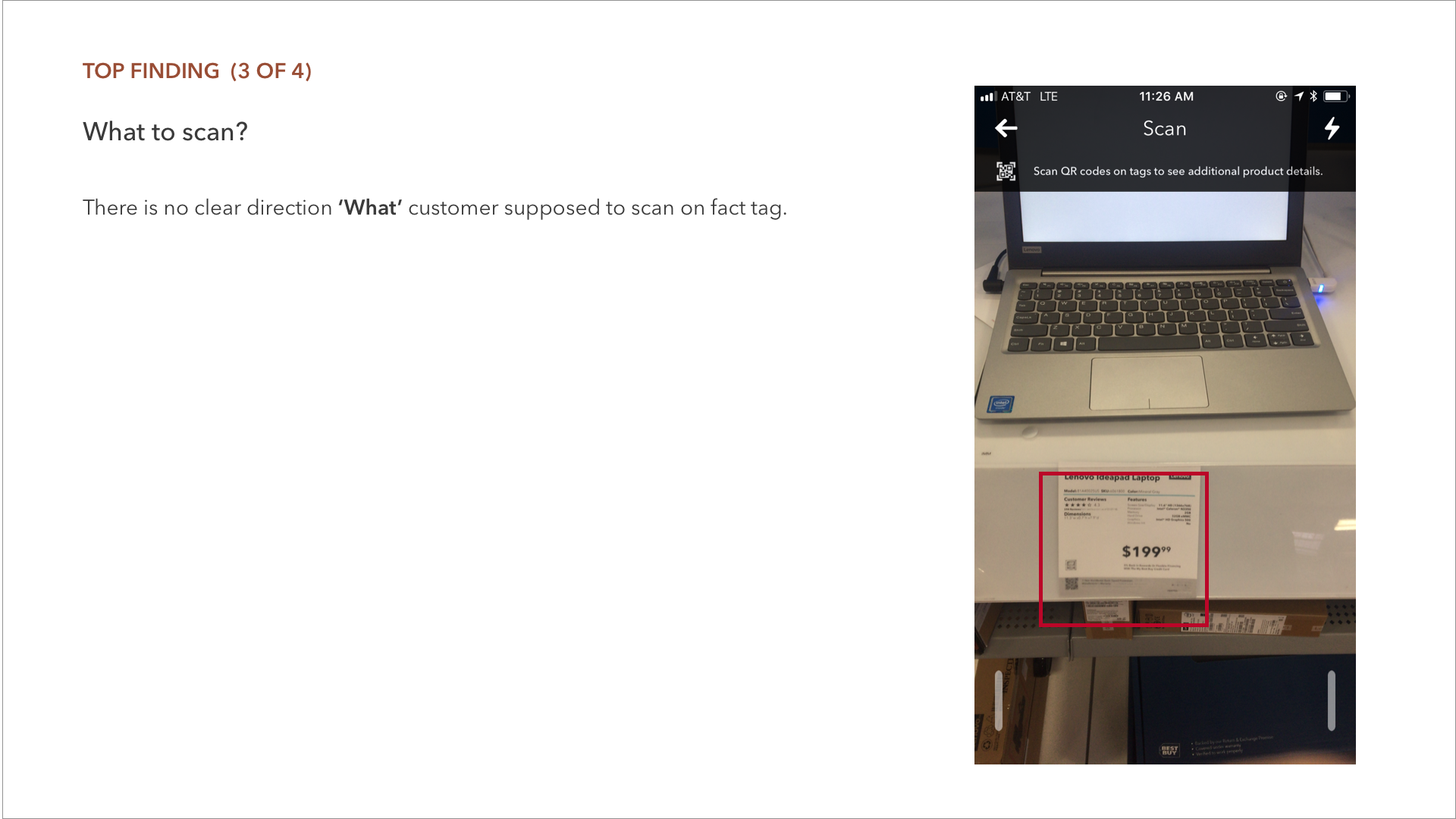
TEST & LEARN ABOUT EXISTING SCAN EXPERIENCE
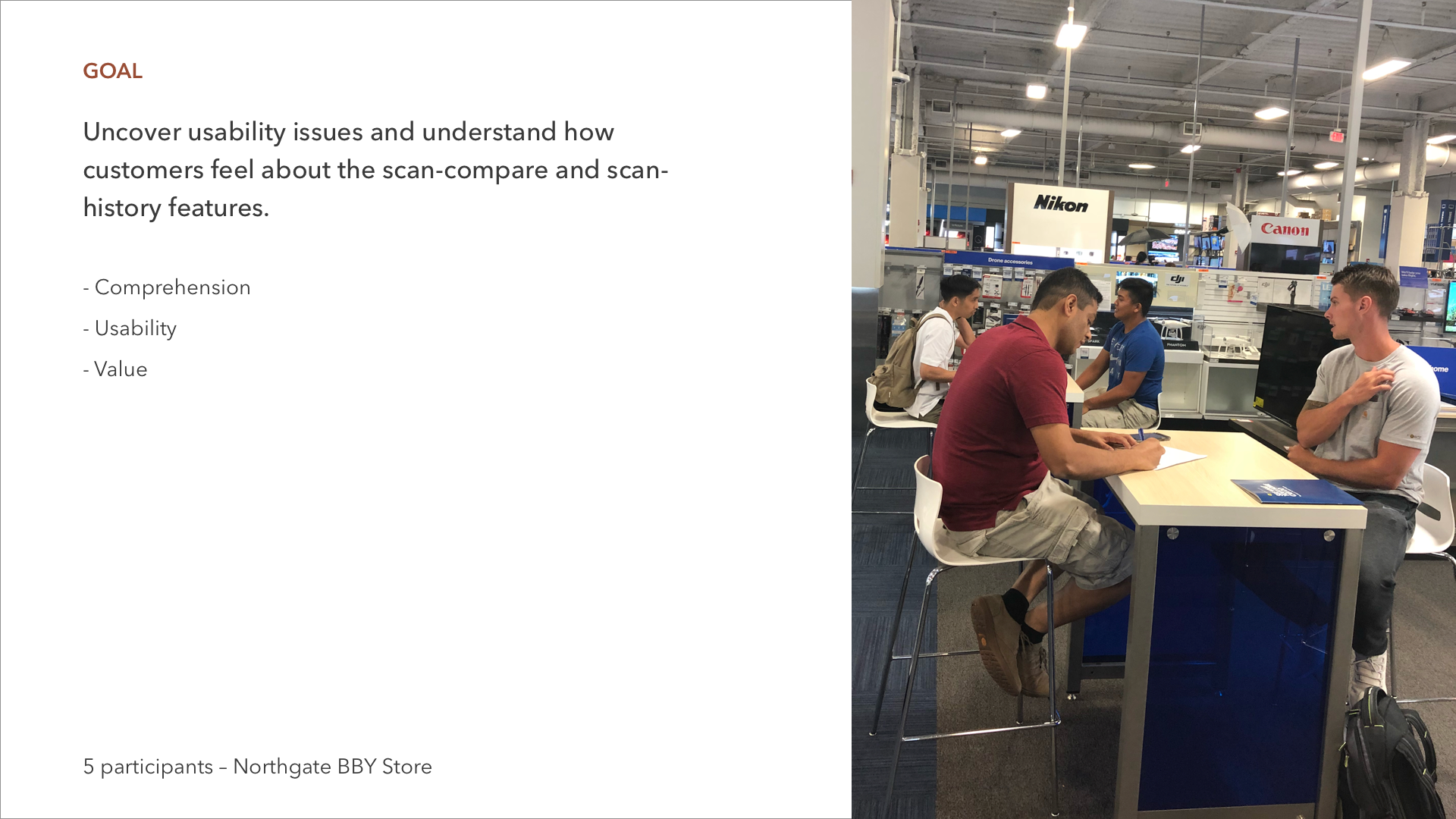
I partner with user researcher and UX designer to conductive usability study. We conducted with 5 customers in Bellevue store, and we were able to observed their emotion, frustration and behaviors when they were using current scan experience in store.






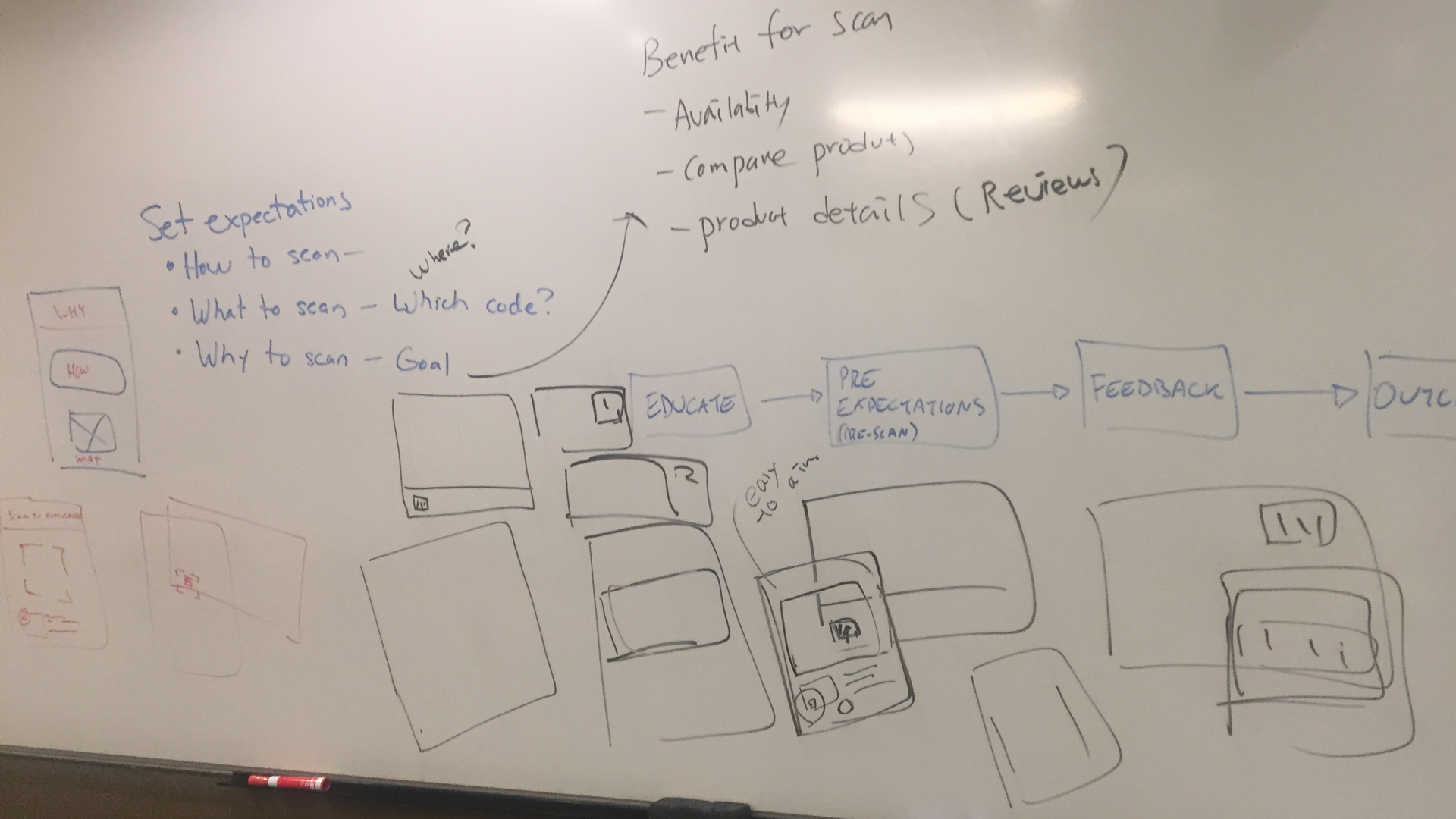
IDEATION





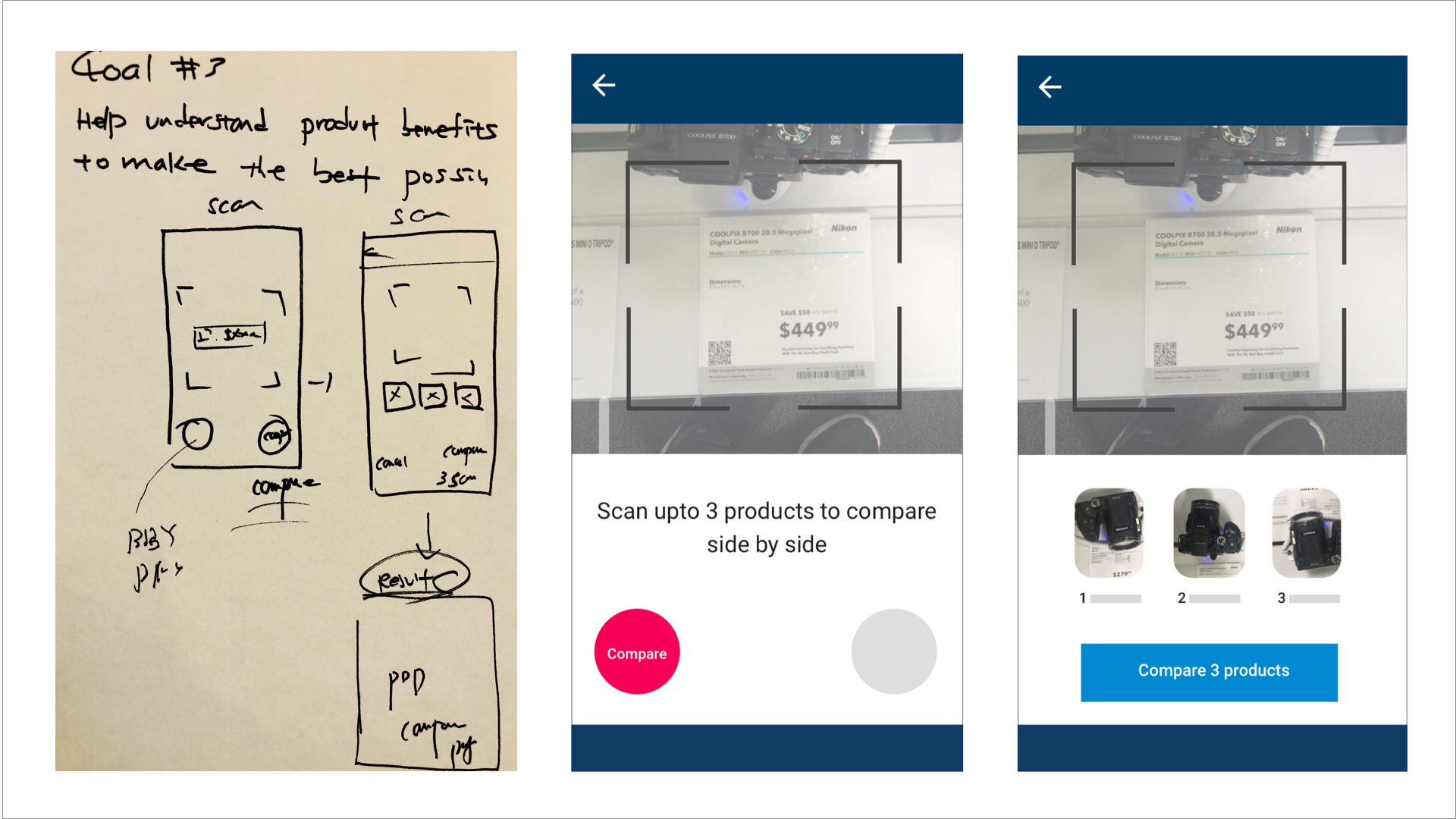
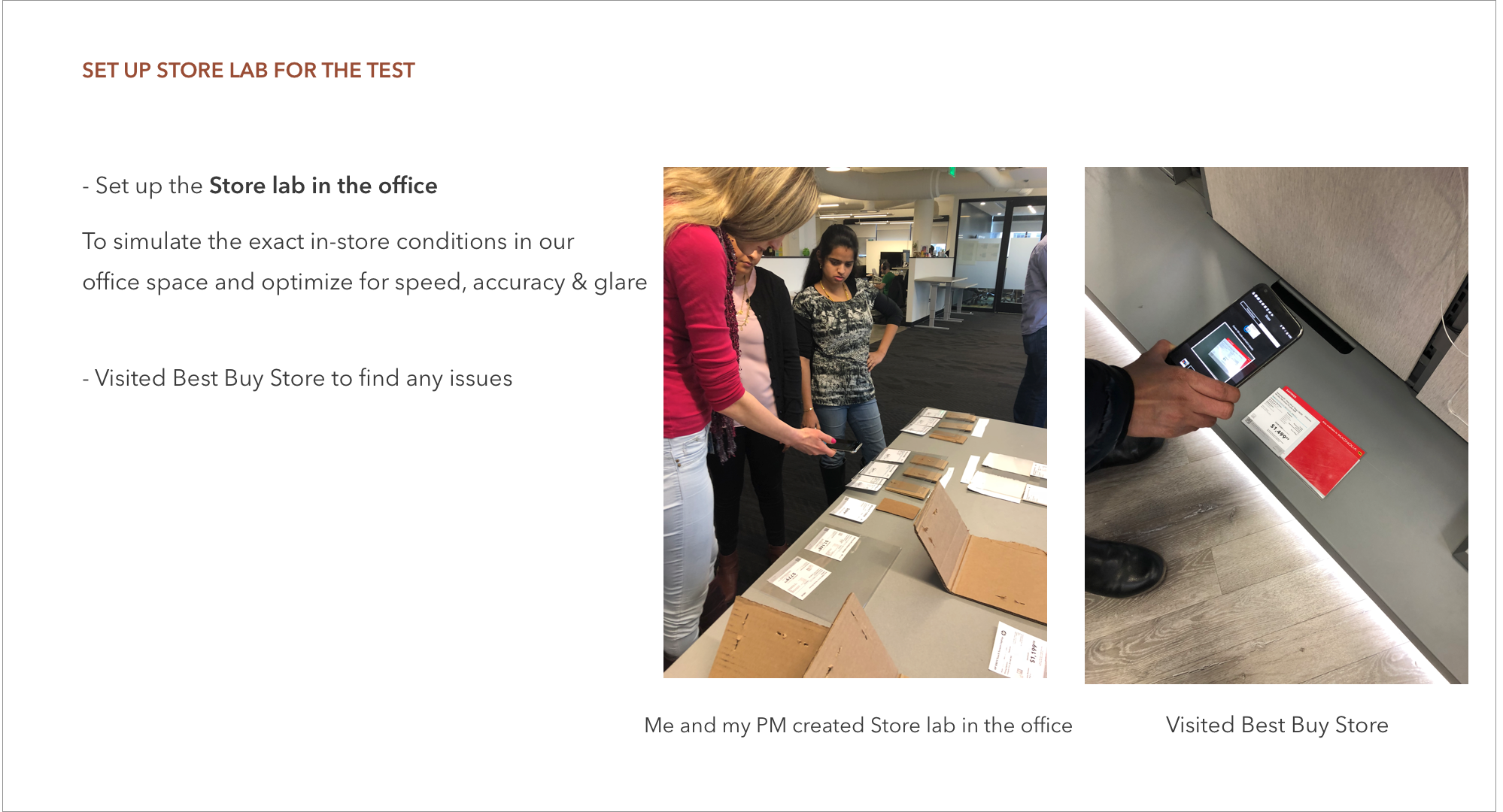
VALIDATE NEW SCAN & COMPARE EXPERIENCE



ITERATIONS
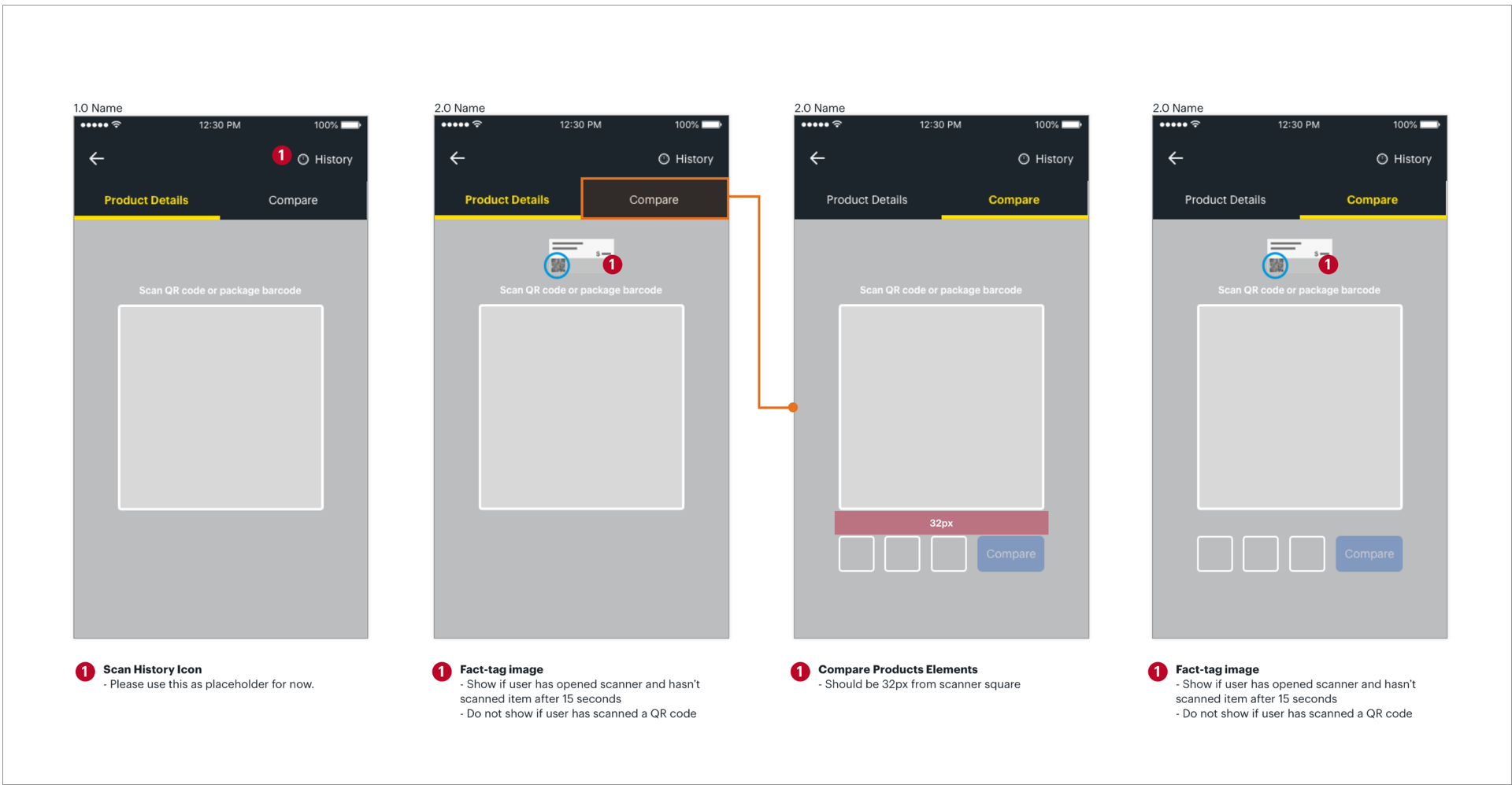
Based on what I found from the test, I iterated UI to increase visibility of modes. Also, show fact-tag image if user hasn’t scanned item after 15 seconds, and don’t show if user has scanned a QR code.


THE EXECUTION

